Devlog #7: Virtual Grids and Physical Grids
Today I wanted to talk about grids. Specifically, I want to talk about the relationship between different grids.
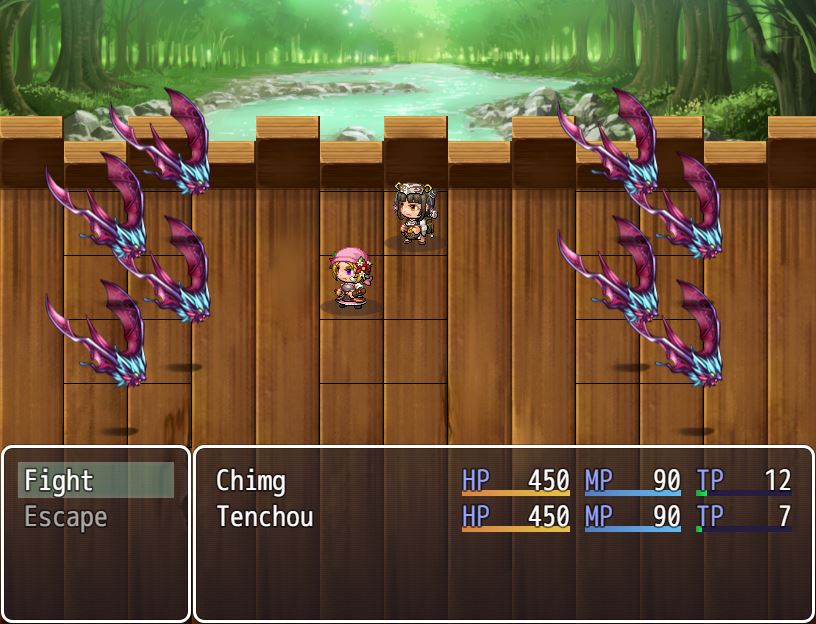
Take a look at the following grid configuration:

We have three grids
- on the left, with 4 enemies
- in the center, with 2 actors
- on the right, with 4 more enemies
Now, the reason why we have grids is so that we can have a way to describe the "position" of a battler on the battlefield. The position is described based on its row and column on the grid.
Two actors, for example, are said to be one tile apart if they are one row or one column apart on the grid.
However, what happens if they're on two different grids? What is the distance between two tiles then?
In fact, we don't have a definition for tile distance between grids, because we don't have a definition for "grid distance".
If you look at the screenshot, you can say "Well, the right-most column on the left grid looks like it's 3 tiles away from the left-most column on the center grid", but that's not distance, that's just a screen offset. It's purely cosmetic and there's no explicit relationship between where a sprite is drawn on the screen, and their distance between them.
Indeed, you could put two grids far apart, and they would still be considered 1 tile apart.
What if we could connect grids?
So the idea I had was to explicitly connect grids together, so that you can then define distance between them. I spent some time on Twitter playing around with these grids

In particular, I was interested in how grids could be joined horizontally and vertically. If we were to join two 3x3 grids into one massive grid, how would the resulting grid look?
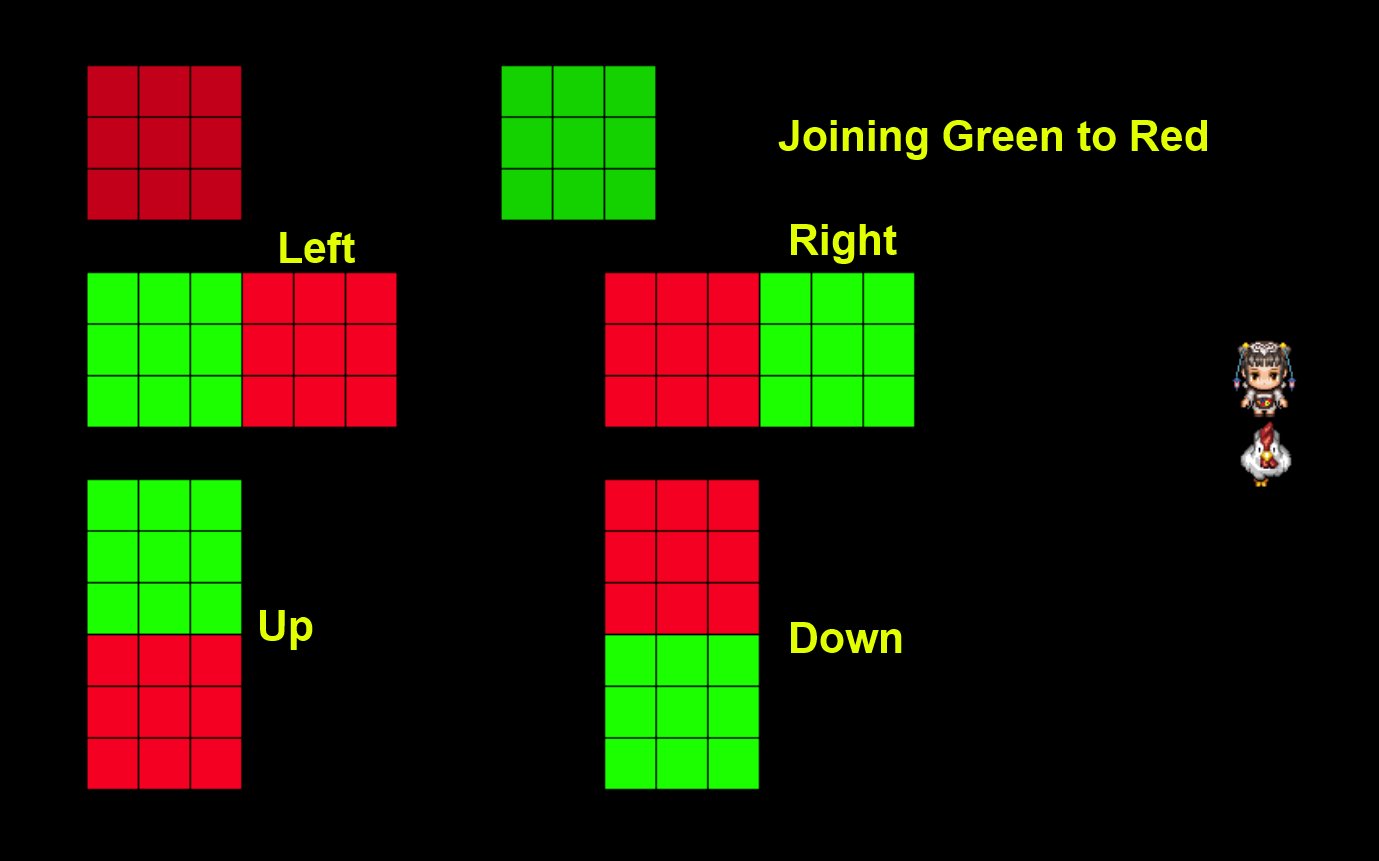
Here's the results: for each direction "left", "right", "up", and "down", we take the green grid and join it to the red grid.

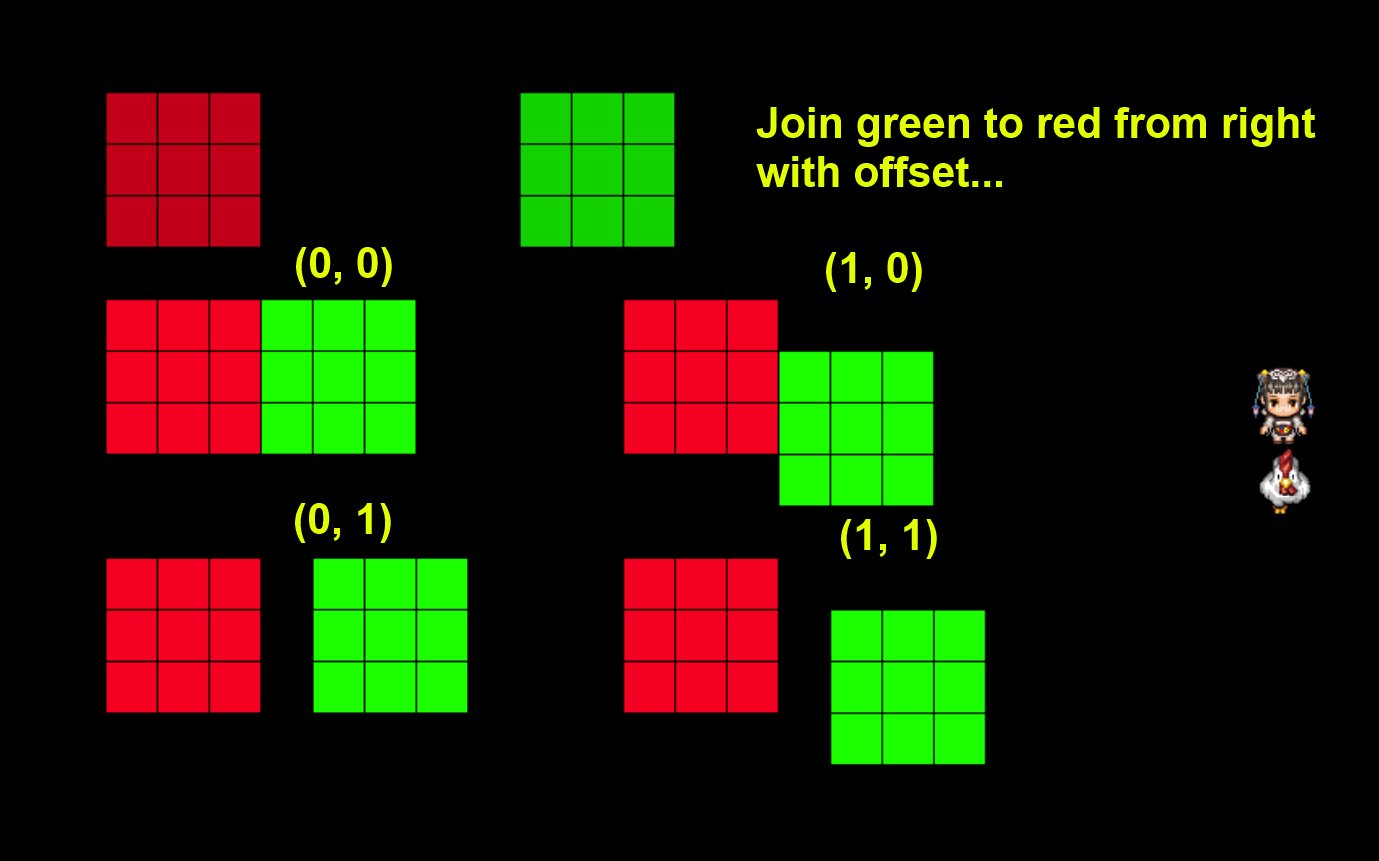
Now, with our "joined" grid, we can now describe the distance between two tiles on different grids. You could define row/column offsets as well in the connection, such as this

So if you join the green grid to the red grid from the right with no offset, it just gets joined on the right. However, if you decide to offset it by 1 row, that means the green grid will be shifted down one row. And if you offset it by 1 column, it will be shifted to the right by one column. We can basically achieve some pretty weird grid connections by combining a direction and an offset.
Introducing Virtual Grids
So we've managed to join grids together. But that doesn't mean our "physical" grids are going to be joined: if actors and enemies are standing on two different grids, they're still going to be on two different grids. They can't just walk over to another grid as if they're physically connected.
In fact, if you wanted them to be physically connected, just create a bigger grid and put them both on the same grid; there's no need to go through all this trouble of creating separate grids and then joining them together (although that's a valid use case for certain types of grids, it's not the way battle grids are intended to be done)
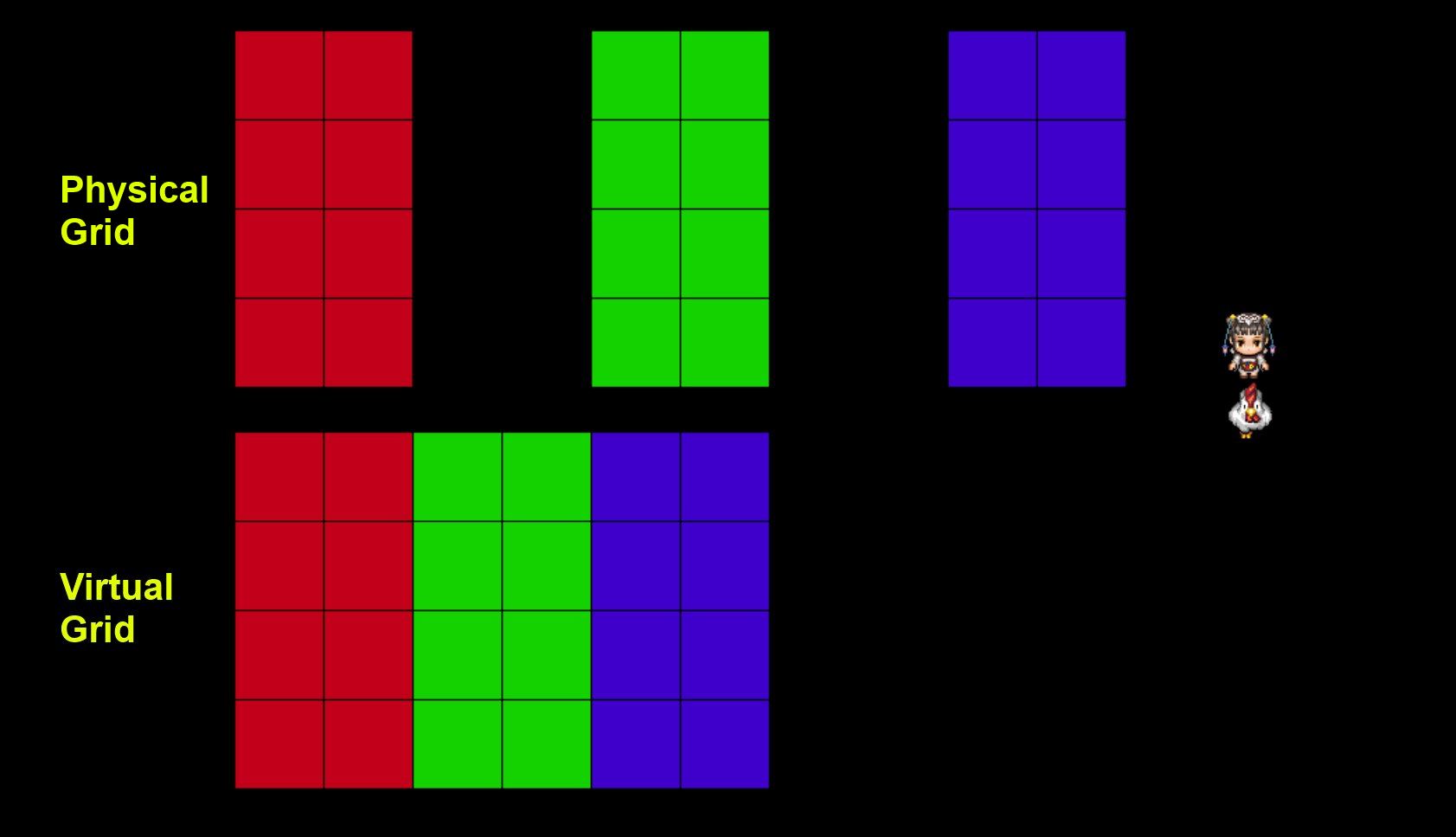
I call this connected grid a "virtual" grid. It's only connected by logic.

We start with our three physical grids. Then we define two connections:
- join red grid to the green grid from the left
- join blue grid to the green grid from the right
I don't support joining to virtual grids in the config (because they don't exist at that point), so if you wanted to join three grids together, you would have to find a common grid between them and join them that way. Maybe this will be improved in the future, but for now this is how grid connections will work.
With our new virtual grid, we can now describe the distance between tiles on all of the grids. it also provides a way for us to define what happens when you "scroll left" from the green grid to the red grid, and "scroll right" from the green grid to the blue grid.
You can see an example of it in action with the new grid-based target selection that uses virtual grids to perform grid selection
Virtual grids are incredibly convenient, and allow us to define the relationship between different grids, which will allow us to implement mechanics that require us to calculate information such as distance and position on different grids which normally wouldn't be possible given two physical grids just floating around on the screen.
Get Grid Battle System for RPGMaker
Grid Battle System for RPGMaker
Plugin that allows you to add "grid" battle mechanics to your RPG Maker MV project
| Status | In development |
| Category | Assets |
| Author | HimeWorks |
| Tags | RPG Maker |
| Languages | English |
More posts
- Initial Release + Getting Started GuideAug 22, 2020
- Devlog #6: Area of Effect + Region PaintingAug 21, 2020
Comments
Log in with itch.io to leave a comment.
Hime, your stuff has always impressed me. I really like this Grid Battle System, it gives the game an SRPG feel and opens many doors. Thank you for your ideas and implementation. I look forward to using this in the future!!!!
Wow. No i am serious wow!
Grids are quite wow indeed